Evitar la sobrecarga con regiones
Contenido del tutorial
-
Requisitos previos
-
Antes de empezar
-
Acerca de las superposiciones de imágenes
-
Buscar el cuadro delimitador en un ejemplo de una superposición de imágenes
-
Ajustar la superposición de imágenes
-
Volver a la superposición de imágenes original
-
Acerca de las regiones
-
Cuadro de latitud, longitud y altitud
-
Nivel de detalle
-
¿Para qué sirven los cubos 3D?
-
Comparar
<GroundOverlay>y<Region> -
Crear una región modificando una superposición de suelo
-
Ajustar la superposición de imágenes
-
Especificar el nivel de detalle
-
Copiar la superposición de imágenes en un editor de texto
-
Modificar la etiqueta
<GroundOverlay> -
Añadir una nueva región a la carpeta "Hospitales de Brooklyn"
-
Probar el nuevo archivo KML con regiones habilitadas
-
¿Para qué más sirven las regiones?
-
Preguntas frecuentes
-
Descarga este archivo KMZ de muestra para obtener algunos ejemplos relacionados con estas cuestiones.
-
Herramientas avanzadas para usar con regiones
-
Crear superposiciones
-
Añadir regiones a marcadores
-
Debate y comentarios
-
Pasos siguientes
Requisitos previos
Desde abril del 2017, cuando se lanza Google Earth para Web, Earth pasa a estar disponible en el navegador. Sin embargo, para seguir este tutorial, debes tener instalado Earth para ordenadores. Puedes descargarte la versión más reciente en este enlace.
El recurso de KML Regions permite mejorar sustancialmente la experiencia de usuario. Este recurso sirve para limitar la visibilidad de marcadores densamente posicionados a altitudes bajas, dividir las imágenes de alta resolución y cargarlas en niveles de detalle incrementales utilizando Super Overlays. Asimismo, permite cargar dinámicamente archivos KML nuevos en la ubicación de los usuarios. Estos son algunos ejemplos de conjuntos de datos que utilizan regiones:
 NASA Blue Marble Next Generation
NASA Blue Marble Next Generation
Rumsey Historical Maps, disponibles en la Galería del panel Capas de Google Earth Pro.
Dado que en Google Earth no hay ninguna interfaz de usuario para crear regiones, en este tutorial se explica cómo crear una región modificando otro recurso de KML con una estructura similar: la GroundOverlay.
Antes de empezar
Para completar este tutorial, debes:
- Saber cómo funciona KML y conocer la estructura de una GroundOverlay. Si no es así, te recomendamos que te familiarices con la KML Documentation oficial, la Google Earth User Guide y las KML Samples.
- Leer la sección Regions del KML Tutorial.
- Estudiar algunos de los anteriores ejemplos de KML que utilizan regiones para comprender cómo pueden resultar de utilidad en aplicaciones del mundo real.
- Saber hacer pequeñas modificaciones en archivos KML utilizando un editor de texto, como Notepad++ (Windows), TextEdit o BBEdit (OS X), o jEdit en todas las plataformas (recomendado).
Acerca de las superposiciones de imágenes
Si alguna vez has visto image overlays en Google Earth, habrás observado que suelen ser rectangulares. El tamaño y la posición de una superposición de imágenes se define especificando los límites al norte, sur, este y oeste de la imagen.
Nota: En Google Earth, las superposiciones de imágenes se crean en KML con la etiqueta <GroundOverlay>. En este tutorial se utilizan ambos términos de forma indistinta.
Buscar el cuadro delimitador en un ejemplo de una superposición de imágenes
Haz clic para descargar el ejemplo de superposición de imágenes de arriba.
Haz doble clic en el archivo que has descargado para abrirlo en Google Earth Pro.
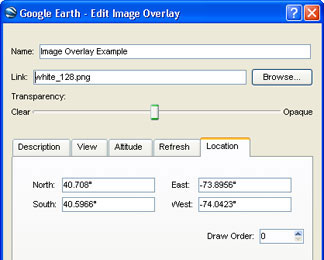
Haz clic con el botón derecho en la opción Image Overlay que aparece debajo del documento "Ejemplo de superposición de imágenes" del panel Lugares y selecciona Propiedades en el menú contextual.
Selecciona la pestaña Ubicación.
Esta pestaña muestra los límites al norte, sur, este y oeste de la superposición de imágenes.

Ajustar la superposición de imágenes
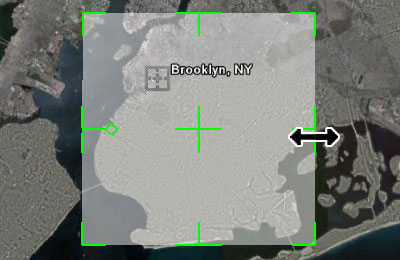
Desplaza a un lado la ventana Editar superposición de imágenes para poder ver la superposición de imágenes en el mapa.
Ajusta el tamaño y la forma de la superposición de imágenes haciendo clic en los lados y las esquinas de color verde ("puntos de dirección") y arrastrándolos. Mueve el cursor lentamente sobre los puntos de dirección de color verde hasta que se convierta en una flecha de dos puntas. A continuación, haz clic en los controladores y arrástralos.
Mueve la superposición de imágenes haciendo clic en la cruz y arrastrándola hasta el centro de la superposición. Mueve el cursor lentamente sobre la cruz verde situada en la parte central hasta que se convierta en un puntero de dedo. Ahora ya puedes mover la superposición de imágenes.

Volver a la superposición de imágenes original
- Si aún no has hecho clic en el botón Aceptar de la ventana Editar superposición de imágenes después de hacer cambios, haz clic en Cancelar para restaurar la superposición original.
- Si ya has hecho clic en el botón Aceptar después de hacer cambios, haz clic con el botón derecho en Ejemplo de superposición de imágenes en el panel Lugares y selecciona Deshacer en el menú contextual para restaurar la superposición original.
Acerca de las regiones
Las regiones controlan la visibilidad de los marcadores y de otros recursos KML definiendo dos parámetros:
- La latitud, la longitud y la altitud
- El nivel de detalle
Cuadro de latitud, longitud y altitud
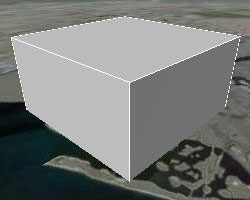
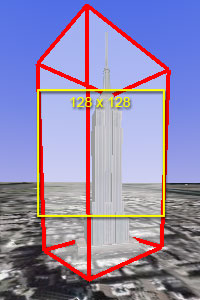
Las regiones definen un rectángulo plano (área bidimensional) o un cubo 3D (volumen tridimensional) sobre el mapa. Como las regiones no se pueden ver, observa el polígono rectangular de KML (abajo a la izquierda) y el cubo 3D o polígono extruido (abajo a la derecha) para visualizar una región. Ambos elementos tienen los mismos límites al norte, sur, este y oeste, pero el cuadro Región (derecha) también incluye un valor de altitud que proporciona la altura de la región.


Nivel de detalle
Las regiones también especifican el tamaño que debe tener el rectángulo o el cuadro en la pantalla antes de que se considere activo o inactivo. Esta medida es la raíz cuadrada del área que abarca la región en la pantalla expresada en píxeles.
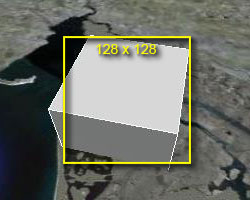
Por ejemplo, si especificas que la región plana (abajo a la izquierda) debe tener un valor de minLodPixels de 128, debe parecer que tiene como mínimo un tamaño de 128x128 píxeles en Google Earth antes de activarse. Observa que el cuadro 3D (abajo a la derecha) también parece tener aproximadamente 128x128 píxeles en Google Earth, por lo que también estaría activo.


¿Para qué sirven los cubos 3D?
¿Por qué deberías utilizar regiones que no sean planas? Porque los cubos 3D son muy útiles para aplicar regiones a modelos tridimensionales de SketchUp. Las regiones se utilizan para activar o desactivar recursos en función de lo cerca que los usuarios estén de ellas.
Con un modelo 3D como el edificio Empire State (abajo), si la cámara está inclinada cerca del horizonte (es decir, inclinada hacia arriba), los usuarios pueden estar muy cerca de un modelo que tenga una región plana (izquierda) sin que su tamaño en pantalla sea lo suficientemente grande como para activarse. Si la región es un cubo 3D que rodea el modelo 3D, los usuarios pueden mirar el modelo desde un lateral y activar la región desde una distancia razonable (derecha). Puedes consultar más información acerca de cómo crear regiones 3D con las etiquetas <minAltitude> y <maxAltitude> en la sección Regions del KML Tutorial.


Comparar <GroundOverlay> y <Region>
El KML de un recurso <GroundOverlay> y de un recurso <Region> son muy similares. Ambos utilizan un cuadro delimitador para definir los límites al norte, sur, este y oeste. Fíjate en cómo se representan en KML una superposición de suelo sencilla (izquierda) y una región (derecha):
| Superposición de suelo | Región |
|---|---|
<GroundOverlay> |
<Region> |
<name>Ejemplo de superposición de suelo</name> |
<Lod> |
<Icon> |
<minLodPixels>128</minLodPixels> |
<href>white_square.png</href> |
</Lod> |
</Icon> |
|
<LatLonBox> |
<LatLonAltBox> |
<north>45</north> |
<north>45</north> |
<south>0</south> |
<south>0</south> |
<east>90/east> |
<east>90</east> |
<west>0</west> |
<west>0</west> |
</LatLonBox> |
</LatLonAltBox> |
</GroundOverlay> |
</Region> |
En una superposición de suelo, el cuadro delimitador se denomina <LatLonBox>. En cambio, en una región se llama <LatLonAltBox>. Si añades etiquetas <minAltitude> y <maxAltitude> al cuadro delimitador LatLonAltBox de una región (que no es el caso del ejemplo anterior), puedes crear una región 3D que puedes usar con modelos 3D en SketchUp.
Crear una región modificando una superposición de suelo
Ahora que ya conoces las similitudes que existen entre las regiones y las superposiciones de suelo, puedes aprender a utilizar uno de estos recursos para crear el otro. Descarga el archivo KMZ Ejemplo de superposición de imágenes, si todavía no lo has hecho, y luego descarga los siguientes archivos KMZ Hospitales de Brooklyn y Guía de tamaño de superposición en pantalla:
 Ejemplo de superposición de imágenes
Ejemplo de superposición de imágenes
 Guía de tamaño de superposición en pantalla (desactivado de forma predeterminada)
Guía de tamaño de superposición en pantalla (desactivado de forma predeterminada)
Carga todos estos archivos en Google Earth. Cuando se haya cargado el archivo Hospitales de Brooklyn, aléjate de la ciudad de Nueva York para ver cómo todos los iconos y las etiquetas se superponen y no se ven fácilmente desde una mayor altitud. Puedes mejorar la experiencia de usuario utilizando una región para controlar la visibilidad de estos marcadores.
Ajustar la superposición de imágenes
La superposición tiene un tamaño excesivo y está descentrada con respecto a los hospitales. Por lo tanto, el primer paso es ajustar la posición y el tamaño de la superposición de imágenes.
Haz doble clic en Image Overlay en el documento "Ejemplo de superposición de imágenes" para volver a acercar la imagen.
Si quieres obtener más indicaciones sobre cómo cambiar el tamaño de las superposiciones de imágenes y sobre cómo moverlas, puedes utilizar el marcador de Bounding Box Guides situado debajo de Image Overlay. Para activarlo, haz clic en la casilla situada junto a su nombre en el panel Lugares. Aparecerán cuatro flechas amarillas que indican los límites al norte, sur, este y oeste propuestos para la superposición de imágenes.
En el panel Lugares, haz clic con el botón derecho en Image Overlay y, en el menú contextual que aparece, selecciona Propiedades.
Mantén pulsada la tecla Mayús, haz clic en las esquinas de la superposición de imágenes y arrástralas para hacerla un poco más pequeña.
Nota: Si mantienes pulsada la tecla Mayús, se conserva la proporción de la imagen y se mantiene el cuadrado de superposición. Las regiones no tienen que ser necesariamente cuadradas, pero en este tutorial la superposición de imágenes sí lo es.
Haz clic en la cruz que aparece en el centro de la superposición de imágenes y arrástrala a una posición donde todos los iconos de hospital estén cubiertos por la superposición.
Vuelve a cambiar el tamaño de la superposición si fuese necesario.
Cuando termines de ajustar la superposición de imágenes, haz clic en Aceptar en el cuadro de diálogo Editar superposición de imágenes.
Si has empleado los marcadores de Bounding Box Guides, marca la casilla que aparece junto a su nombre en el panel Lugares para desactivarlos.

Especificar el nivel de detalle
Marca la casilla que aparece junto a Guía de tamaño de región en el panel Lugares para activar esta característica.
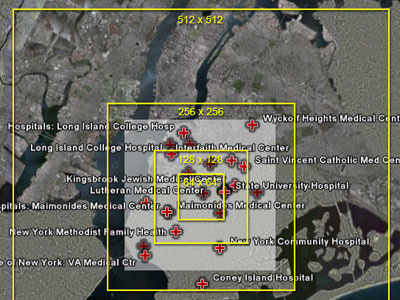
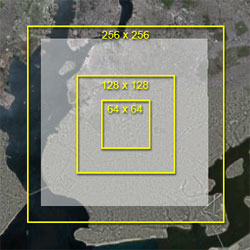
Aparecerán en la pantalla cuadros amarillos de distintos tamaños. Se trata de una superposición de imágenes que actúa como guía, independientemente del lugar de la Tierra al que vayas.
Pulsa la tecla R para asegurarte de que la vista apunta al norte y de que estás mirando hacia abajo a la Tierra (sin inclinación).
Aumenta o reduce el tamaño de la superposición de imágenes hasta hacerla coincidir con uno de los cuadros amarillos.
Esta guía te ayuda a determinar el nivel de detalle óptimo de los marcadores. Ten en cuenta que la Guía de tamaño de región es solo una aproximación. Aunque los tamaños de los cuadros están etiquetados, el cálculo del tamaño en pantalla de una región es complejo y depende de muchas variables, incluida la curvatura de la Tierra y la inclinación de la cámara. Al seleccionar un tamaño, recuerda que la región aparecerá aproximadamente a esta distancia con respecto a la Tierra.
Reduce la imagen hasta que la superposición de imágenes tenga el mismo tamaño que el cuadro amarillo de 256x256.
Si especificas un nivel de detalle mínimo de 256 píxeles para estos marcadores, estos no se verán hasta que el tamaño de la región, que se creará a partir de la superposición de imágenes ajustada, coincida al menos con este tamaño en la pantalla.

Copiar la superposición de imágenes en un editor de texto
En el panel Lugares, haz clic con el botón derecho en Ejemplo de superposición de imágenes y, en el menú contextual que aparece, selecciona Copiar.
Abre un editor de texto, como Notepad o Notepad++ para Windows, TextPad o BBEdit para Mac OS X, o jEdit para todas las plataformas (recomendado).
Pega el código KML para la superposición de imágenes en un documento en blanco.
Modificar la etiqueta <GroundOverlay>
Elimínalo todo salvo el par de etiquetas
<LatLonBox>y</LatLonBox>y su contenido.<LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox>Cambia
<LatLonBox>y</LatLonBox>a<LatLonAltBox>y</LatLonAltBox>.Si quieres crear una región 3D, consulta la sección Altitude de la página del Tutorial de KML 2.1 para ver las etiquetas adicionales que debes añadir: (
<min/maxAltitude>y<altitudeMode>).Especifica un tamaño de nivel de detalle mínimo de 256 añadiendo las etiquetas
<Lod>y<minLodPixels>después de la etiqueta</LatLonAltBox>, como se muestra más abajo.<Lod> <minLodPixels>256</minLodPixels> </Lod>Añade el par de etiquetas de apertura y cierre
<Region>y</Region>antes y después del código KML que tenías hasta ese momento.Cuando hayas terminado de añadir etiquetas, tendrás un código parecido a este:
<Region> <LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox> <Lod> <minLodPixels>256</minLodPixels> </Lod> </Region>Guarda el archivo en el escritorio como
region.kml.
Añadir una nueva región a la carpeta "Hospitales de Brooklyn"
En Google Earth, haz clic con el botón derecho en Hospitales de Brooklyn en el panel Lugares y, en el menú contextual que aparecerá, selecciona Copiar.
Abre un nuevo documento vacío en el editor de texto y pega en él el código KML correspondiente a la carpeta "Hospitales de Brooklyn".
Guarda el archivo en el escritorio como
hospitals_region.kml, pero no lo cierres.Abre el archivo
region.kml, selecciona todos los elementos KML de la región y cópialos.Vuelve al archivo
hospitals_region.kml, sitúa el cursor en la parte superior del archivo y busca la etiqueta de apertura<Folder>.<Folder> <name>Hospitales de Brooklyn</name> PEGA LA REGIÓN AQUÍ ... otras etiquetas KML <Placemark>Pega la región que acabas de copiar en la línea después de la etiqueta
</name>. El principio del área<Folder>del archivohospitals_region.kmltendrá un aspecto similar a este:<Folder> <name>Hospitales de Brooklyn</name> <Region> <LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox> <Lod> <minLodPixels>256</minLodPixels> </Lod> </Region> ... otras etiquetas kml <Placemark>Guarda el archivo
hospitals_region.kml.
Probar el nuevo archivo KML con regiones habilitadas
En Google Earth, elimina la carpeta Hospitales de Brooklyn original y abre el nuevo archivo
hospitals_region.kmlque acabas de crear.Amplía y reduce la zona de Brooklyn.
Si la superposición de imágenes es inferior al cuadrado amarillo de 256x256, deberían desaparecer todos los marcadores correspondientes a "Hospitales de Brooklyn".


Izquierda: la región está activa. El área en pantalla es menor que el tamaño del nivel de detalle mínimo de 256 píxeles.
Derecha: la región está activa. El área en pantalla es mayor que el tamaño del nivel de detalle mínimo de 256 píxeles.
Si los marcadores no desaparecen cuando reduces la imagen, prueba a cargar este archivo region-enabled hospitals KML
 predefinido. Puedes comparar este archivo con el que has creado para ver en qué te habías equivocado.
predefinido. Puedes comparar este archivo con el que has creado para ver en qué te habías equivocado.
¿Para qué más sirven las regiones?
Las regiones no solo funcionan con carpetas. Puedes añadirlas a cualquier recurso de Google Earth como, por ejemplo, los modelos 3D, los marcadores, las superposiciones de imágenes, los polígonos y las rutas. Solo tienes que pegar una región dentro de la etiqueta KML del recurso. Recuerda que una región especificada dentro de un recurso (como, por ejemplo, marcadores, modelos, etc.) prevalecerá sobre las regiones situadas dentro de la carpeta superior. Por lo tanto, puedes especificar una sola región para diversos marcadores de menor importancia incluidos en una carpeta, aunque seguirás viendo un solo marcador importante en distancias mayores.
Preguntas frecuentes
P: ¿Cuándo se recomienda utilizar regiones?
Las regiones se utilizan en una gran variedad de casos, muchos de los cuales no tratamos en este tutorial. Estos son solo algunos de ellos:
- Cuando tienes muchos marcadores que son densos y saturan la pantalla.
- Si quieres mostrar superposiciones de imágenes en niveles de detalle incrementales cuando amplías una imagen sin exigir demasiado a los ordenadores de los usuarios (ver la sección "Superposiciones" más abajo).
- Para mostrar una jerarquía de recursos como, por ejemplo, fronteras de países KML que se atenúan a medida que aparecen fronteras estatales.
- Los modelos 3D suelen exigir mucho a los ordenadores, incluso cuando están demasiado lejos para que resulten visibles. Puedes utilizar una región para hacer desaparecer los modelos cuando los usuarios se encuentren lejos.
- Hacer que aparezcan screen overlays cuando los usuarios están cerca de recursos que requieren mostrar una explicación o una leyenda.
P: ¿Qué valores es mejor utilizar para definir la cantidad de píxeles mínima y máxima de nivel de detalle?
Por la forma en que Google Earth amplía los mosaicos de imágenes y otros recursos, lo ideal es 128 píxeles. Sin embargo, no siempre resulta práctico, ya que depende de las necesidades de cada caso. Los valores que funcionan mejor para
minLodPixelsson potencias de dos: 64, 128, 256, 512, 1024, 2048, etc. (2^6 = 64, 2^7 = 128), pero también pueden usarse otras cifras como, por ejemplo, 100, 500 o 1000.
P: ¿Es posible hacer desaparecer un recurso a medida que te acercas a él?
Sí. En lugar de utilizar
<minLodPixels>en la región, usa<maxLodPixels>. Cuando el área de la pantalla correspondiente a la región alcance el número de píxeles especificado, desaparecerá dicho recurso o carpeta. Este método resulta muy útil para recursos como mapas de baja resolución o imágenes de satélite del historial que quieres que aparezcan en la Tierra desde lejos y que desaparezcan al acercarse a la superficie, ya que podrían ocultar las imágenes de satélite de alta resolución.
P: ¿Qué sucede si se especifican <minLodPixels> y <maxLodPixels> a la vez?
Cuando se especifican un valor mínimo y un valor máximo de nivel de detalle en la región, el recurso aparece cuando el tamaño es de
<minLodPixels>y desaparece cuando alcanza los<maxLodPixels>. Asegúrate de que el valor máximo sea siempre mayor que el mínimo.Este método es útil cuando tienes varios niveles de detalle en KML. Por ejemplo, a gran altitud, podrías representar un modelo 3D de SketchUp de una pirámide mediante un simple marcador. A medida que te acercas, podrías convertir ese marcador en un sencillo contorno de la pirámide mediante un polígono plano. De cerca, podrías mostrar el modelo 3D real. En ese caso, usarías tres regiones con el mismo
<LatLonAltBox>y ajustes distintos pero superpuestos<Lod>:
- Un solo marcador, visible desde el espacio exterior hasta media distancia:
<maxLodPixels>256</maxLodPixels>- Contorno de polígono de pirámide, visible de media a corta distancia:
<minLodPixels>256</minLodPixels>y<maxLodPixels>1024</maxLodPixels>- Modelo 3D de pirámide: visible a corta distancia hasta muy cerca:
<minLodPixels>1024</minLodPixels>
P: ¿Cómo puedo hacer que los recursos permanezcan visibles independientemente de cuánto amplíe o reduzca la imagen?
Si no especificas un valor máximo de nivel de detalle, el valor predeterminado será -1. Esto significa que, por mucho que amplíes la imagen, el recurso siempre será visible. Si quieres especificar un valor máximo de nivel de detalle, utiliza
<maxLodPixels>-1</maxLodPixels>.Si no quieres especificar ningún valor mínimo de nivel de detalle, el valor predeterminado será 0. Esto significa que, por mucho que reduzcas la imagen, el recurso siempre será visible. Si quieres especificar un valor mínimo de nivel de detalle, utiliza
<minLodPixels>0</minLodPixels>.
P: ¿Qué es <min/maxFadeExtent>?
Tal y como explicamos en el KML 2.1 Tutorial, puedes especificar un fade extent en una región. Esto implica que, en lugar de aparecer o desaparecer instantáneamente, algunos recursos pasan lentamente de ser transparentes a opacos y viceversa. Sin embargo, solo es posible aplicar este grado de atenuación a las superposiciones de imágenes, las superposiciones de pantalla, los polígonos y las rutas. Los modelos 3D y los marcadores convencionales aparecen y desaparecen de forma instantánea.
**P: ¿Por qué la región aparece a poca altitud cuando utilizo un monitor más pequeño?
El área de una región en una pantalla depende del tamaño de la ventana gráfica 3D de Google Earth. Por lo tanto, las regiones se activarán y desactivarán a distintas altitudes en función del tamaño de la pantalla. Puedes probar a minimizar la ventana de Google Earth; para ello, arrastra la esquina inferior derecha y ajusta el tamaño. Como la altitud de la cámara no cambia al modificarse el tamaño de Google Earth, todo debe reducirse para mantener la misma distancia con respecto a la Tierra. Por eso, es importante comprobar cómo se ven las regiones en los tamaños de pantalla más utilizados, teniendo en cuenta que la mayoría de los usuarios de Google Earth tienen una pantalla de 1024x768. Para que te hagas una idea de cómo se verá todo en sus pantallas, cambia el tamaño de la ventana gráfica de Google Earth a 640x480 o a 800x600. Para cambiar el tamaño de la ventana gráfica, selecciona Vista > Tamaño de vista > Reproducción en equipo informático en Google Earth y, a continuación, selecciona el tamaño de visualización.
Descarga este archivo KMZ de muestra para obtener algunos ejemplos relacionados con estas cuestiones.
Herramientas avanzadas para usar con regiones
Las regiones sirven para llevar a cabo muchas más operaciones, además de desactivar los recursos individuales a un determinado nivel de zoom. Con una combinación de enlaces de red y regiones, puedes crear un sistema anidado de KMLs que puede cargar marcadores o superposiciones de imágenes (Super Overlays) que van incrementando el nivel de detalle a medida que amplías la imagen.
Las Super Overlays son demasiado complejas para crearlas manualmente en KML. Hay varias herramientas disponibles para crear superposiciones de forma automática. Fragmentan los mosaicos de imágenes de alta resolución y generan archivos KML con regiones para activar estos mosaicos en niveles de mayor detalle a medida que se amplía la imagen. Google no recomienda oficialmente esos tres productos basados en Windows.
Crear superposiciones
- Google Earth Pro: permite importar grandes imágenes georreferenciadas que muestran un diálogo con la opción para generar una superposición.
- Aplicación de Windows: [SuperOverlay] de Valery Hronusov (http://xbbster.googlepages.com/superoverlay) (20 USD/35 USD/90 USD)
- Aplicación de Windows: Tiles2KML (40 USD/90 USD)
- Herramienta de línea de comandos de Windows: [Super Overlay Tiler] de Paolo Mistrangelo (http://www.magellanoprogetti.it/magpro/index.php?id=4)
- Biblioteca de programación de Python: Regionator en developers.google.com (proporciona más herramientas KML de utilidad)
Añadir regiones a marcadores
La biblioteca de Python Regionator también tiene la capacidad de dividir miles de marcadores, polígonos y rutas en regiones para mejorar la visualización. Por ejemplo, si quieres crear una capa KML que incluya todos los hospitales de EE. UU. (quizás decenas o centenas de miles de puntos) sin que la experiencia resulte completamente abrumadora a una altitud elevada, la herramienta Regionator es una buena opción.
Regionator también ofrece muchas otras herramientas KML, como un comprobador de enlaces que busca hiperenlaces e imágenes en KML, y que enlazará con otros KML y detectará archivos que faltan o URL defectuosas. Recuerda que se trata de una biblioteca de programación en lenguaje Python, de modo que debes tener cierta experiencia en programación y saber utilizar la línea de comandos.
Debate y comentarios
¿Tienes alguna pregunta o algún comentario acerca de este tutorial? Visita la comunidad de ayuda de Google Earth para planteárselos a otros usuarios.
